CSS 적용 방법
1. 외부파일 연결 - 여러 html 파일에서 공유하여 스타일을 동일하게 적용하고 싶은 경우
<link rel="stylesheet" type="text/css" href="파일이름.css">
2. style 태그 사용 - 해당 html 문서 내에서만 스타일을 적용하고 싶은 경우
<style>
body {
background: yellow;
color : blue;
}
</style>
3. html 태그 내 사용 (inline 방식) - 해당 태그에서만 스타일을 적용하고 싶은 경우
<h3 style="color:write; font-family: 궁서">page3 입니다.</h3>
기본 선택자 (★★★)
- 이전에 했던 크롤링 선택자와 같음.
1) 태그 선택 - 태그명
a 태그인 것의 색을 red로 바꿔라.
a {
color : red;
}
2) 클래스 - .클래스명
클래스 이름이 class_name 인 것의 색을 red로 바꿔라.
- 클래스명은 여러 개 중복되어도 된다.
.class_name {
color : red;
}
3) id - #아이디명
아이디 이름이 id_name 인 것의 색을 red로 바꿔라.
- 아이디는 1개만 존재할 수 있다.
#id_name {
color : red;
}
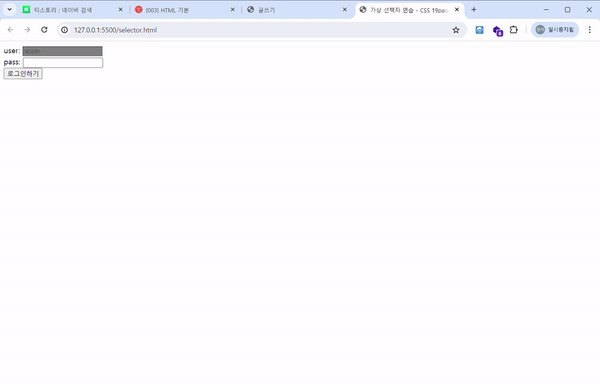
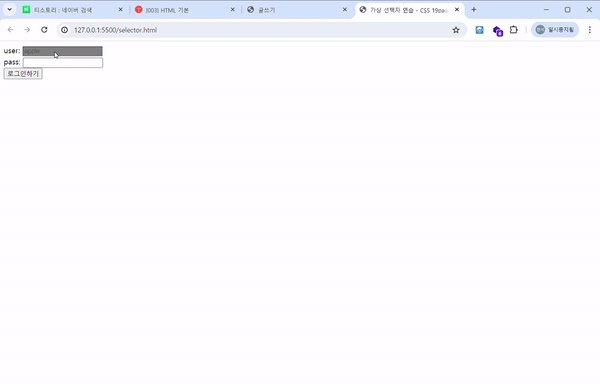
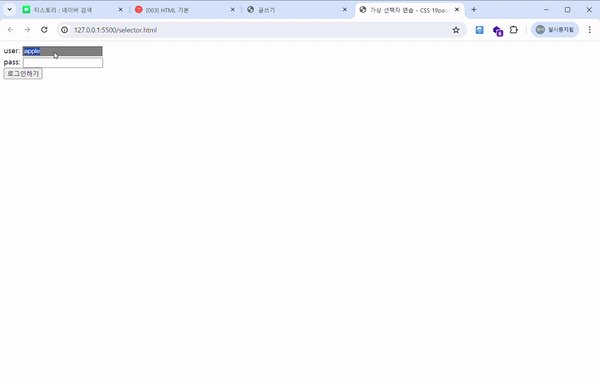
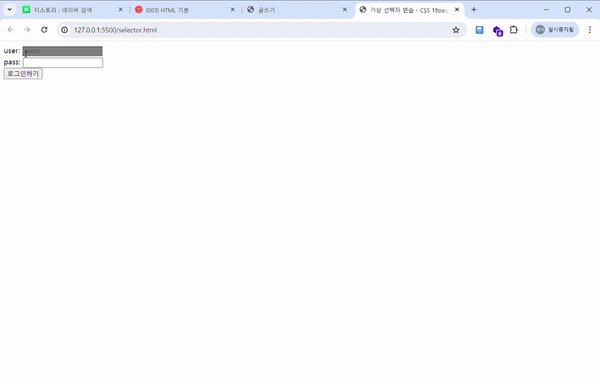
가상 선택자 (★★★)
- 마우스의 특정 액션 상황을 가정
- :hover : 사용자가 해당 요소에 커서를 가져다 댔을 때
- :active : 요소가 활성화 되었거나 클릭 되었을 때
- :focus : 해당 요소에 키보드 포커스가 맞춰졌을 때
- :enabled : 해당하는 요소가 사용 가능할 때
- :disabled : 해당하는 요소를 사용 불가능한 상태일 때
- :checked : 특정한 값이 선택되었을 때
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 선택자 연습 - CSS 19page</title>
<style>
input:disabled {
background-color: gray;
}
input:focus {
background-color: green;
}
button:hover {
color:red;
background-color: aqua;
font-weight : bold;
}
</style>
</head>
<body>
user: <input type="text" name="user" disabled value="apple">
<br>
pass: <input type="text" name="pass">
<br>
<button>로그인하기</button>
</body>
</html>


속성 선택자 (★★★)
- 선택자[속성 = 값] 형태
^ : 시작
$ : 끝
* : 포함
<style>
/* input 태그이면서 type 속성값이 text인 것을 선택 */
input[type=text] {
background: red;
}
/* input 태그이면서 name 속성값이 p을 포함하는 것을 선택 */
input[name*=p] {
background: green;
}
</style>
DOM Tree (★★★)
- Document Object Model Tree
- html 문서의 대상들을 Tree구조로 인식하는 방법

자손 선택자
선택자 > 자손 선택자 : 선택자 바로 하위의 자손 선택자 태그를 찾는다.
<style>
#d1 > p { /* id 속성값이 d1인 태그의 "바로 하위" 태그인 p 태그를 찾는다. */
background-color: red;
}
.d2 p { /* class 속성값이 d2인 태그의 "모든 하위" p 태그를 찾는다. */
background-color: green;
}
</style>
- 태그명:nth-child(n) : 태그명에 해당하는 것 중 n 번째 자식 태그를 찾는다.
input:nth-child(3) // 3번째 input 태그를 찾는다.
input:nth-child(2n) // 짝수 번째의 input 태그를 찾는다. (2,4,6,8....번째)
input:nth-child(2n+1) // 홀수 번째의 input 태그를 찾는다. (1,3,5,7....번째)
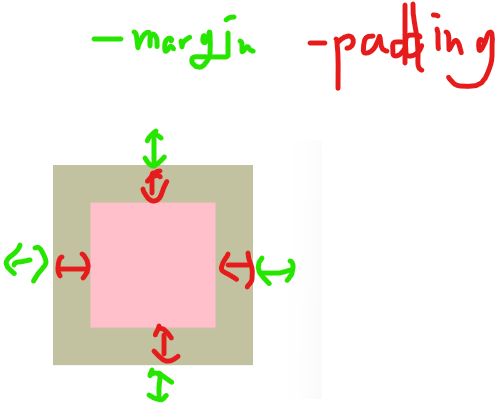
여백 - padding, margin (★★)
테두리 - border (★★)
내부 여백 지정 - padding
외부 여백 지정 - margin
테두리 - border
<style>
.box1 {
background-color: pink;
height:100px;
width:100px;
padding:30px;
margin:20px;
border:10px solid black; /* 테두리 굵기 : 10px, 테두리 선 형태 : solid, 테두리 색 : black */
}
</style>
가운데 정렬하기
<style>
body {
display:flex;
align-items:center;
justify-content: center;
}
</style>
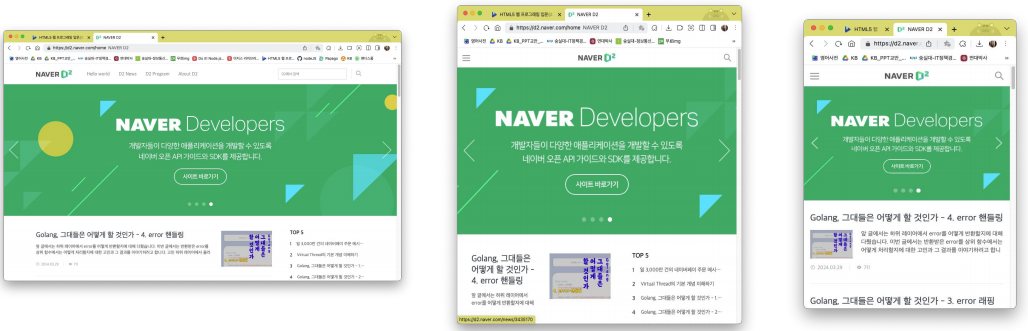
RWD(Responsive Web Design) - 반응형 웹 (★★)
- 웹의 해상도 변화에 따라 보이는 페이지 형태가 다르도록 하는 것

<style>
@media screen { /* 웹 페이지에 보이는 것을 설정 */
body {background-color : red;}
}
@media print { /* 인쇄 시 배경 그래픽 옵션 체크하면 적용 */
body {background-color : green;}
}
</style>

[html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어 쿼리 연습 - CSS 58page</title>
<link rel="stylesheet" href="mediaquery.css" media="screen">
<link rel="stylesheet" href="mediaquery.css" media="print">
</head>
<body>
<div class="c">내용내용</div>
</body>
</html>
[css]
/* screen : 웹 페이지에 보이는 것을 설정 */
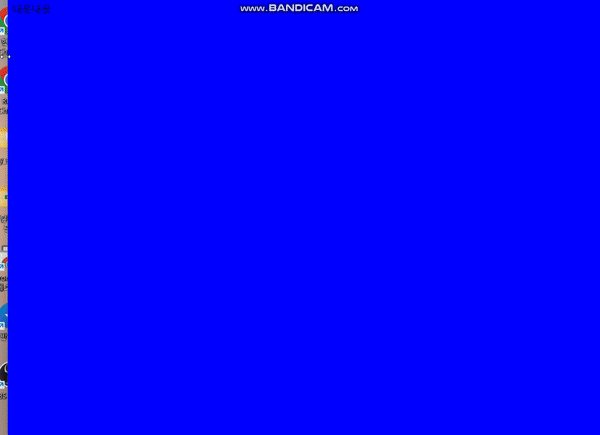
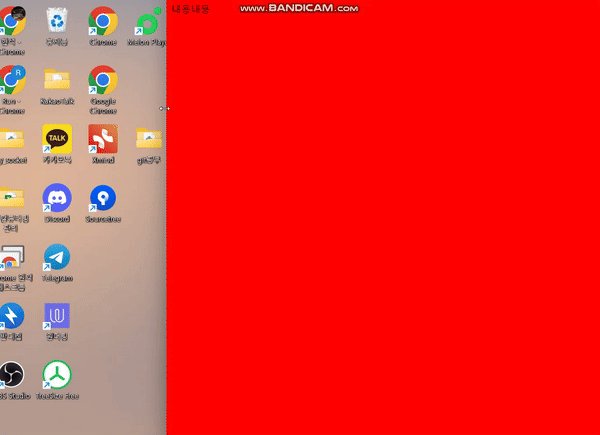
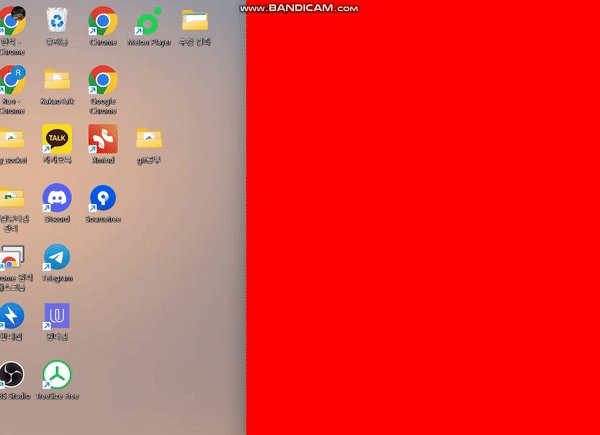
@media screen and (max-width:767px) { /* 0~767px */
body {background-color : red;}
}
@media screen and (min-width:768px) and (max-width:959px) { /* 768~959px */
body {background-color: green;}
}
@media screen and (min-width:960px) { /* 960 이상 px */
body {background-color: blue;}
}
/* print : 인쇄 시 배경 그래픽 옵션 체크하면 적용 */
@media print {
body {background-color : yellow;}
}

flex (★) - 암기X
- flex와 grid는 div 배치(화면 배치)를 쉽게 하기 위해 만들어졌다.
- flex-direction: row(가로 정순), column(세로 정순), row-reverse(가로 역순), column-reverse(세로 역순)
- flex-wrap: no-wrap(한줄로), wrap(여러줄로)
- flex-flow: row wrap(가로로 여러줄로)
- flex-grow: 비율 (상대 비율로 너비를 조절)
- flex-shrink : 비율 (상대 비율로 너비를 감소 조절, flex-grow와 반대)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex 연습</title>
<style>
.outer {
width:400px;
height:200px;
border:5px;
border-style:solid;
border-color:orange;
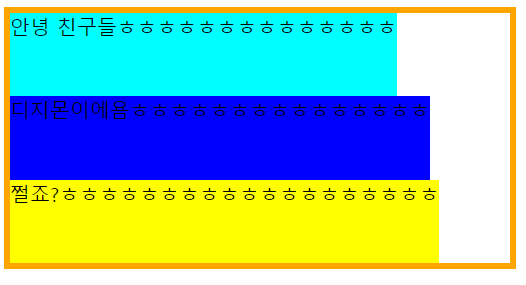
display:flex; /* flex 형태의 display를 사용한다고 명시 - flex 형태 사용하려면 꼭 들어가야 함. */
flex-flow:row wrap; /* 가로로 여러 줄 */
}
</style>
</head>
<body>
<div class="outer">
<div style="background-color: aqua;">안녕 친구들ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ</div>
<div style="background-color: blue;">디지몬이에욤ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ</div>
<div style="background-color: yellow;">쩔죠?ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ</div>
</div>
</body>
</html>

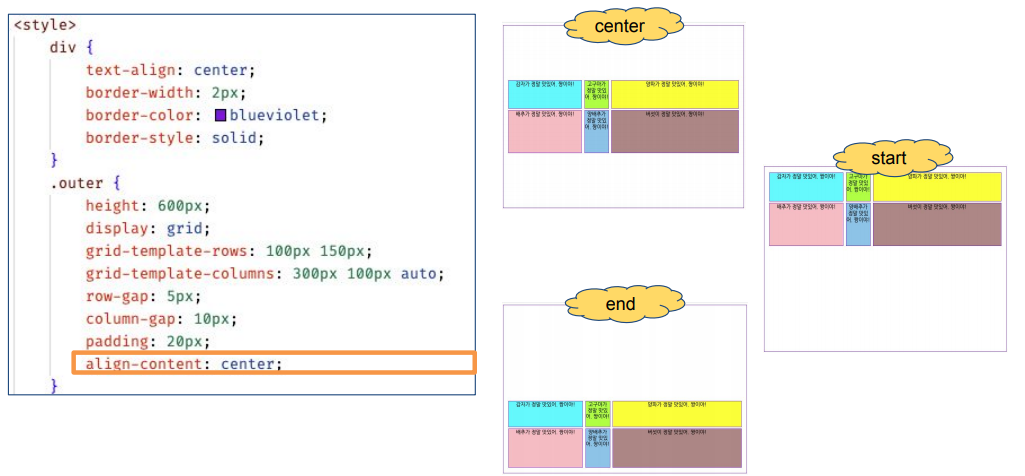
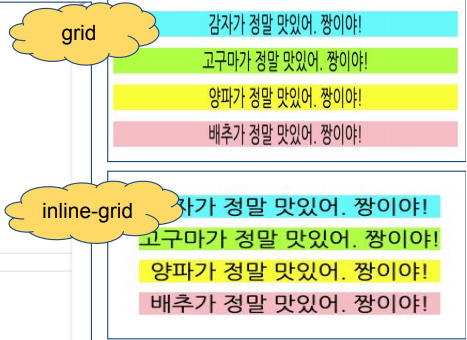
grid (★) - 암기X
- 사용 이유 : 화면 분할 용이
- flex와 grid는 div 배치(화면 배치)를 쉽게 하기 위해 만들어졌다.
grid : 전체 포함하고 있는 요소의 너비만큼 칸 너비가 비율을 가지고 설정
inline-grid : 글자너비 만큼 칸 너비 설정 (너비는 가장 긴 글자 기준)

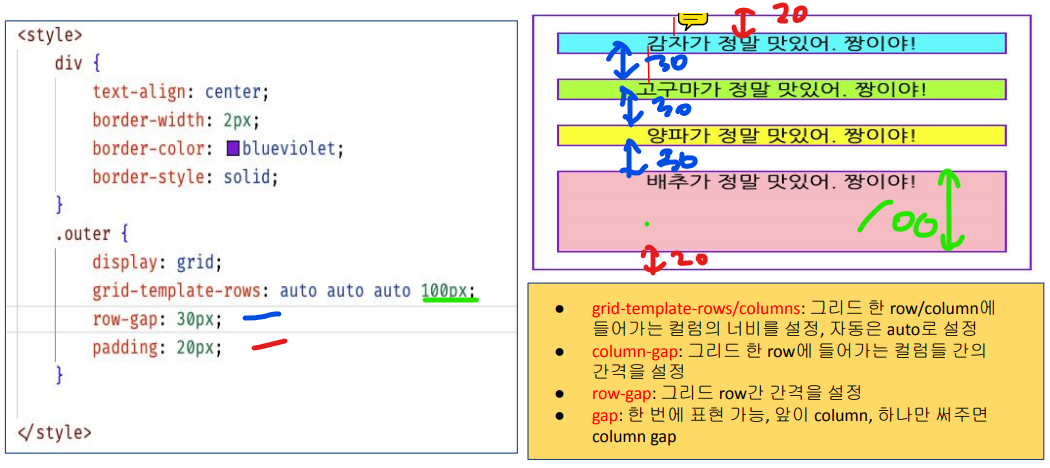
grid-template-rows/columns : 그리드 한 row/column에 들어가는 컬럼의 너비를 설정
column-gap : 그리드 한 row에 들어가는 컬럼들 간의 간격을 설정
row-gap: 그리드 row간 간격을 설정
gap: 한 번에 표현 가능, 앞이 column, 하나만 써주면 column gap


align-content : 정렬