자바스크립트 언어 특징(★★)
- 타입추론 언어 : 저장되는 데이터에 따라 데이터의 자료형이 결정
let x = 10; // int
x = "안녕하세요"; // String
- 컴파일 언어 : 다 모아서 한 번에 실행 (JAVA)
- 인터프리터 언어 : 하나 읽고 하나 실행하고 하나 읽고 하나 실행하고.. (==스크립트 언어) (JAVA, JS)
- 정적 타입 결정(동적 타이핑) : 데이터의 타입을 컴파일 시(선언 시)에 결정 (C++, JAVA)
int a = 5; // a는 int 자료형으로 고정
a = "안녕"; // 오류 발생
- 동적 타입 결정(동적 타이핑) : 데이터의 타입을 실행 시에 결정 (JS, python)
int a = 5; // 여기서 a 변수는 int형
a = "안녕"; // 여기서 a 변수는 string형
- html을 제외하고 모두 대소문자를 구분한다.
| JAVA | JavaScript | |
| 실행 방식 | 컴파일 언어, 인터프리터 언어 server측 언어 |
인터프리터 언어(==스크립트 언어) client측 언어 (browser가 실행) |
| ajax, fetch를 이용해 비동기 통신(순서와 상관 없이 서버와 통신)이 가능 |
- JS를 실행하고 에러(오류)를 찾을 때 브라우저가 실행하므로 개발자 도구의 browser 탭에서 찾을 수 있다.

- JS에서 유효성 검사를 해주는 것이 좋다.
== client > server > database 로 넘어가는 구조에서 client인 JS단에서 확인을 하고 넘어가는 것이 가장 좋다.
왜? 잘못된 정보를 client에서 먼저 차단하지 않으면 server, database로 넘어갈 경우 이 것을 해결하기 위해 database을 고치고 server을 고치는 비효율적인 작업이 필요하기 때문이다.
자바 스크립트 엔진
- chrome 베이스의 JS 실행 엔진은? ( V8 )
- chrome, saferi의 Rendering 엔진은? (Webkit )

JS 사용하기
<head>
<script type="text/javascript" src="out.js"> </script> // 1) 외부 파일 연결
<script type="text/javascript"> // 2) 태그 사용
name= prompt("이름 입력");
console.log("입력한 이름은" + name + "이다.");
</script>
</head>
<body>
<button onclick="javascript:alert('버튼 클릭했어요.')"> 눌러보세요 </button> // 3) html 태그 내 사용 (inline 방식)
</body>
주석
한 줄 주석 : //
여러 줄 주석 : /* */
// 여기는 주석입니다.
/*
여러 줄을
주석하고 싶으면요?
*/
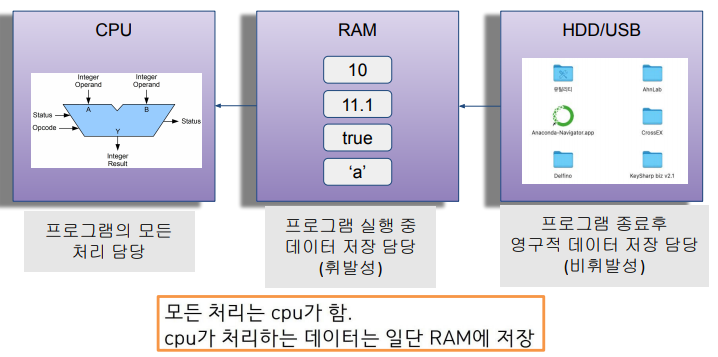
cpu / ram / hard disk drive
| CPU | RAM | HDD (Hard Disk Drive) | |
| 이름 | 중앙처리장치 | 주기억장치 | 보조기억장치 |
| 속도 | ↑ | → | ↓ |
| 특징 | - RAM에서 데이터를 가져와서 연산 처리 - 함수 호출/실행을 담당 (모든 동적인 처리 담당) |
- 휘발성 메모리 | - 비휘발성 메모리 (영구 저장) |
- cpu가 속도가 빠르기 때문에 ram에 올리기 전에 cpu가 다 처리해서 처리할 것을 ram이 올려줄 때까지 기다려야 한다.
-> 이를 개선하기 위해 캐시 메모리를 두어 자주 사용하는 것은 미리 올려둔다.
- ram에 수많은 데이터를 저장하게 되면 저장 공간이 부족해지는데 이런 경우 가상 메모리를 두어 해결한다.


예를 들어 아래와 같은 코드가 있을 때 cpu / ram의 역할은 다음과 같다.
b = 10; // ram에 공간을 할당해 그 공간의 이름을 b라고 하고 10의 값을 저장한다.
c = 20; // ram에 공간을 할당해 그 공간의 이름을 c라고 하고 20의 값을 저장한다.
a = b+c; // ram에 저장되어 있는 b와 c값을 받아 cpu가 연산을 하여
//그 결과를 ram에 공간을 할당하고 그 공간의 이름을 a라 정해 b+c 값을 저장한다.
var, let, const
| var | let | const | |
| 예시 형태 | var x = 100; var x = 200; (재선언 O) x = 300; (재할당 O) |
let x = 100; let x = 200; (재선언 X) x = 300; (재할당 O) |
const x = 100; const x = 200; (재선언 X) x = 300; (재할당 X) |
| 재선언 | O | X | X |
| 재할당 | O | O | X |
| 특징 | 호이스팅 문제점 존재 지역 변수에서 var 선언 시 전역 변수처럼 사용됨. (단, 함수 안에서 사용 시에는 지역변수로 됨.) => 혼란 야기 |
최근 사용 권장되는 추세 | 상수 |
- 호이스팅 문제 : 지역변수로 의도하여 선언한 것이 전역변수에도 영향을 미치는 것
function a () {
var x = 5; // 지역변수 x
}
a();
alert(x); // x는 지역변수를 의도했으나, 전역에서도 사용될 수 있어 호이스팅 문제가 발생
- var의 지역 변수와 전역 변수
-> 함수 내부에 var이 선언되어 있는 경우 : 지역 변수
-> 함수 외부에 var이 선언되어 있는 경우 : 전역 변수
<script>
var a = 100; // 전역 변수
var b = 200; // 전역 변수
if(a>50) {
b = 100; // 전역 변수 - var은 함수 내부가 아니면 모두 전역 변수
var c = 300; // 전역 변수
let e = 500; // 지역 변수
}
function call() {
b=200; // 지역 변수 - var이어도 call 함수 내부에 있으므로 지역 변수
var d= 400; // 지역 변수
}
call();
console.log('a>> ', a); // 100
console.log('b>> ', b); // 200
console.log('c>> ', c); // 300
console.log('d>> ', d); // 오류
console.log('e>> ', e); // 오류
</script>
- let의 지역 변수와 전역 변수는 우리가 생각하는 영역과 같음.
입력/출력
- 입력의 default는 string 형이다.
<script>
let age1 = prompt("사람1의 나이를 입력해주세요."); // 15 (String형)
let age2 = prompt("사람2의 나이를 입력해주세요."); // 20 (String형)
alert(age1+age2); // 1520 (String형)
</script>
입력받은 후 int 형으로 변환하려면 아래와 같이 하면 된다. (parseInt, Number 사용)
참고 ) 실수형 - parseFloat
<script>
let age1 = prompt("사람1의 나이를 입력해주세요."); // 15 (String형)
age1 = parseInt(age1);
let age2 = prompt("사람2의 나이를 입력해주세요."); // 20 (String형)
age2 = Number(age2);
alert(age1+age2); // 1520 (String형)
</script>
연산자
- 전체적으로 C++과 같음.
- '==' 와 '===' 의 차이
'==' : 값을 비교
'===' : 값과 타입(자료형)을 비교
let a1 = 1234; let a2 = '1234';
alert(a1 == a2); // true
alert(a1 === a2); // false
- 소수점 자르기
toFixed(소숫점자리)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let width = prompt("가로 길이 입력");
let height = prompt("세로 길이 입력");
result = parseFloat(width) * parseFloat(height);
alert(result.toFixed(1)); // 1번째 자리에서 반올림 (결과가 31.29 -> 31.3 으로 출력)
</script>
</body>
</html>
반복문
- C++과 문법이 같음.
for(let i=0; i<5; i++) {
alert(i);
}
배열 (array)
- C++과 문법이 같음.
- 가변 배열 형태이다.
- 힙 영역에 데이터를 저장한다.
- ram에 할당될 때는 맨 앞에 readonly 변수와 맨 뒤에 배열의 length 값이 들어가게 되어 배열의 크기 + 2 만큼 할당된다.
let array = ['가','나'];
array[0] = '윤';
for(let i=0; i<array.length; i++) {
alert(array[i]);
}
// 윤, 나 출력
- 주요 함수
array.length : 배열의 크기
array.toString() : 배열의 원소를 문자열로 만든다.
array.join('-') : 배열의 원소를 구분자로 연결하여 문자열로 만든다.
array.concat(배열) : 배열끼리 합쳐서 문자열로 만든다.
let arr1 = ['가','나'];
document.write(arr1.length + "<br>"); // 2
document.write(arr1.toString() + "<br>"); // 가,나
document.write(arr1.join('-') + "<br>"); // 가-나
document.write(arr1.concat(['다',5])); // 가,나,다,5
함수 (function)
익명 함수 : 위에서부터 아래로 순차적으로 실행한다. -> 코드를 하나하나 실행하면서 함수가 나오면 만들어진다. -> 우리가 일반적으로 아는 함수 (추천하는 방식)
x(); // 오류 발생
let x = function a() {};
x();
선언적 함수 : 먼저 함수를 생성하고 코드를 순차적으로 실행한다.
a(); // 함수를 먼저 인식하기 때문에 잘 작동
function a() {};
a();
- 함수가 같으면 최근 것으로 덮어쓴다.
- javacript에서 script을 body 부분 맨 뒤로 보내야 하는 이유
-> body에 있는 요소들을 다 읽고 js을 적용하는 것이 안정적이기 때문이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
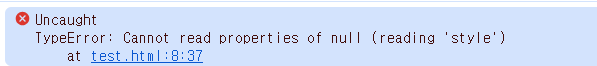
document.querySelector('h1').style.backgroundColor = 'red'; // 오류 발생
</script>
</head>
<body>
<h1>Process - 1</h1>
<h2>Process - 2</h2>
</body>
</html>
[문제 상황]
- JS는 위에서부터 아래로 순차적으로 코드를 읽는다.
- 위 코드에서 document는 DOM 트리에서 찾아야 하는데, DOM 트리가 아직 만들어지지 않았다.
[해결 방안]
- window.onload 함수는 body부터 읽게 해주니까 window.onload 함수 안에 지정한다. (window.onload -> 창을 열면 호출되는 콜백함수)
- js 코드를 body 최하단에 둔다.
문서 객체 선택 (★★) - document.getElementById()

ex) document.querySelector('.c1'); document는 body 태그를 의미하므로 DOM 트리 구조 중 body 태그 안에서 클래스가 c1인 첫 번째 것만 하나 가져온다.
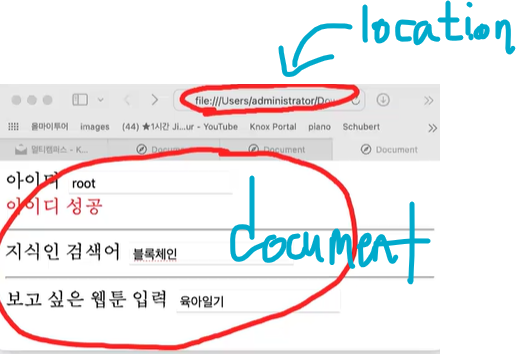
참고 ) document 내장 객체 말고 location 내장 객체라면 주소창을 의미한다.

- js에서는 여러 개 선택 될 때 "배열" 형태로 리턴된다.
문서 선택 조작 - 글자 (innerHTML / innerText / textContent)
innerHTML : 특정 속성의 HTML을 그대로 가져온다.
innerText : 특정 속성의 사용자에게 보여지는 텍스트만 가져온다.
textContent : 특정 속성의 숨겨진 텍스트까지 포함해서 텍스트를 모두 보여준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="hello">아녕~
<span style="display:none">innerText는 못 보는 영역</span>
</div>
<script>
const content = document.getElementById('hello'); // id가 hello인 요소의 HTML을 가져온다.
console.log(content.innerHTML); // HTML 전체를 다 가져온다.
console.log(content.innerText); // 보여지는 모든 요소의 텍스트를 가져온다.
console.log(content.textContent); // 모든 요소의 텍스트를 가져온다. (보여지지 않는 것도 포함)
</script>
</body>
</html>
문서 선택 조작 - 스타일, 속성
- 해당 요소를 찾아서 style이나 속성을 변경할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="hello">아녕~
<span style="display:none">innerText는 못 보는 영역</span>
</div>
<script>
const content = document.getElementById('hello'); // id가 hello인 요소의 HTML을 가져온다.
content.style.color = 'red'; // 해당 요소의 글자색을 빨강색으로 변경
content.id = 'hi1234'; // 해당 요소의 id 속성값을 hi1234로 변경
let content_id = content.getAttribute('id'); // 해당 element의 id 속성값을 가져와서 content_id에 저장
alert(content_id); // hi1234 출력
content.setAttribute('id', 'cuteboy'); // 해당 element의 id 속성값을 'cuteboy'로 변경
let content_id2 = content.getAttribute('id'); // 해당 element의 id 속성값을 content_id2에 저장
alert(content_id2); // cuteboy 출력
</script>
</body>
</html>
문서 선택 조작 - 해당 요소를 선택하고 그 안의 텍스트 값을 가져오기
n1 = document.getElementById('user_id').value
n2 = document.getElementById('user_pw').value
퀴즈
1. 프로그래밍할 때 사용하는 데이터를 저장하는 장치?
ram
2. cpu, ram, hdd 중 처리 속도가 제일 빠른 것?
cpu (cpu > ram > hdd)
3. 산수(산술)계산시 사용하는 기호(연산자) 4가지 이상?
+,-,*,/,%
4. 외부에 있는 script를 연결하는 태그 이름과 사용 위치는?
태그 이름 : script
사용 위치 : head 태그 사이에 사용
<head>
<script type="text/javascript" src="out.js"> </script>
</head>
5. 비교연산자 중 같다와 같지 않다를 나타내는 연산자?
같다 : ==
같지 않다 : !=
6. 기본 데이터 4가지
cpu에서 처리할 수 있는 데이터
정수, 실수, 문자, 논리형 데이터(true/false)
7. 클라이언트측 삼총사를 쓰고 각각의 역할에 대해 쓰시오.
html : 웹 페이지의 뼈대 구성 (data)
css : 웹 페이지를 꾸며준다. (style)
javascript : 웹 페이지의 동적 처리 담당 (function)
8. 자바스크립트가 실행 되어야 하는데 실행이 되지 않았다. 어떻게 해야할까?
개발자 도구(F12) > console 확인