문제 상황
예쁜 input 박스를 구하고 싶다.
생코딩 하는 것 말고 이미 만들어진 좋은 input 박스를 구해서 쓸 수 없을까?

문제 해결
부트스트랩 Finder 을 검색하거나 아래 사이트로 접속한다.
https://finder.createx.studio/components/input-group.html
Finder | Input group
finder.createx.studio
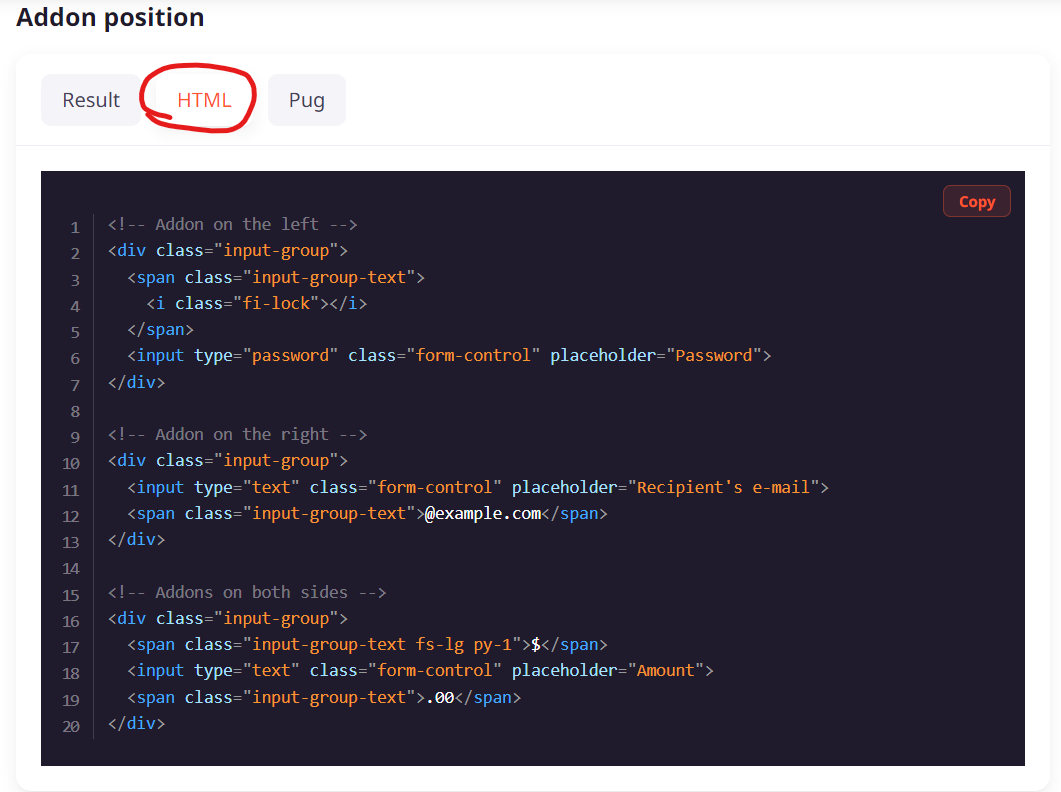
원하는 UI를 찾고 원하는 것이 있는 곳에 HTML 버튼을 클릭한다.

그대로 복사해서 사용한다.
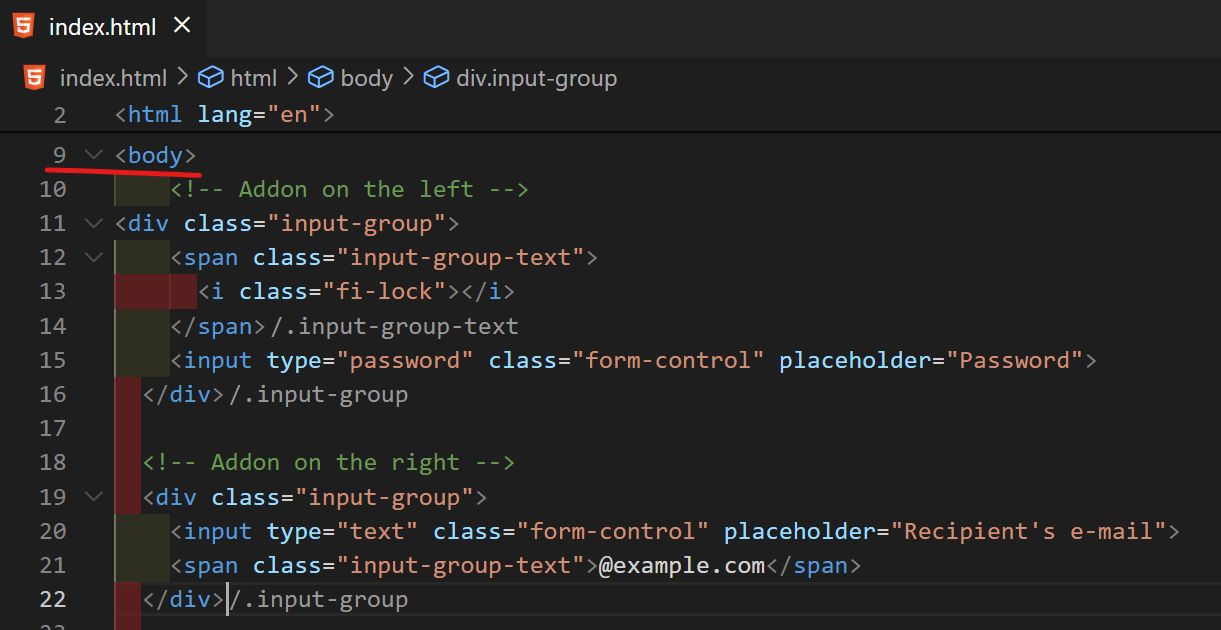
- 코드 에디터를 켜서 html 문서의 기본 골격 형태를 만든다. (vs code의 경우 ! + enter 을 치면 만들어준다.)

- 아까 복사한 코드를 <body> 태그 사이에 넣는다.

- Finder은 부트스트랩을 추가해야 한다. 부트스트랩을 CDN 방식으로 추가해보자!
CSS 추가 - <head> 태그 안에 아래 코드를 넣는다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
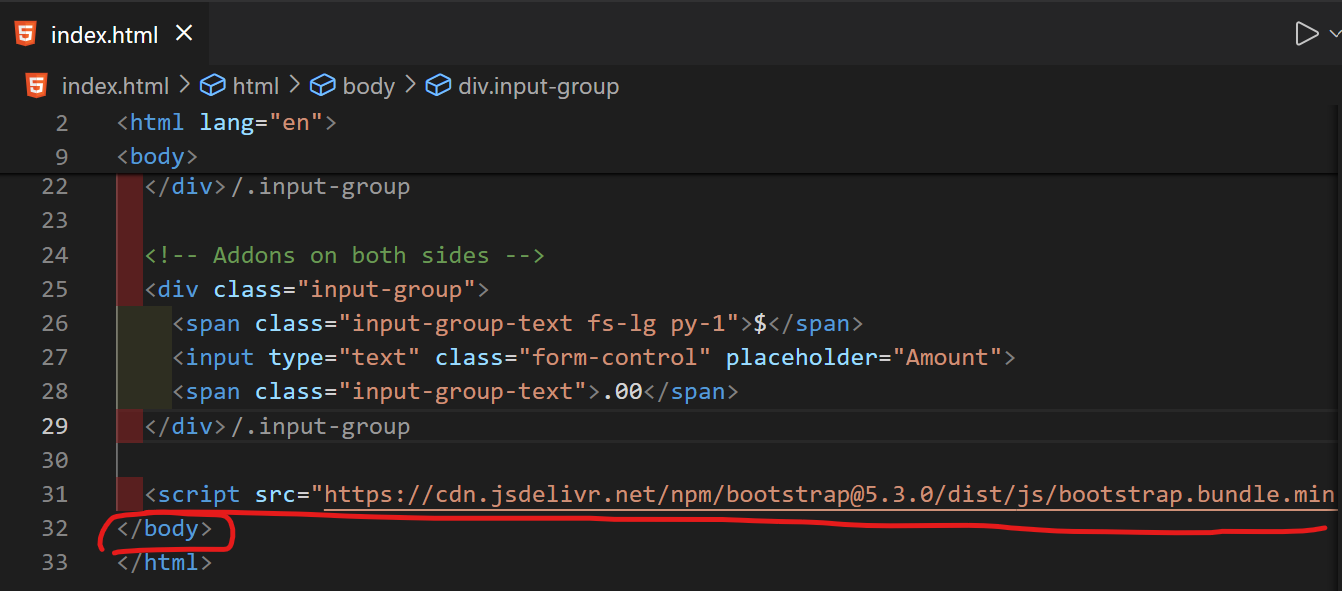
JS 추가 - <body> 태그 안에서 가장 밑에 아래 코드를 넣는다.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
Live Server Extensions를 깔고 Go Live을 통해 코드를 실행해보자.
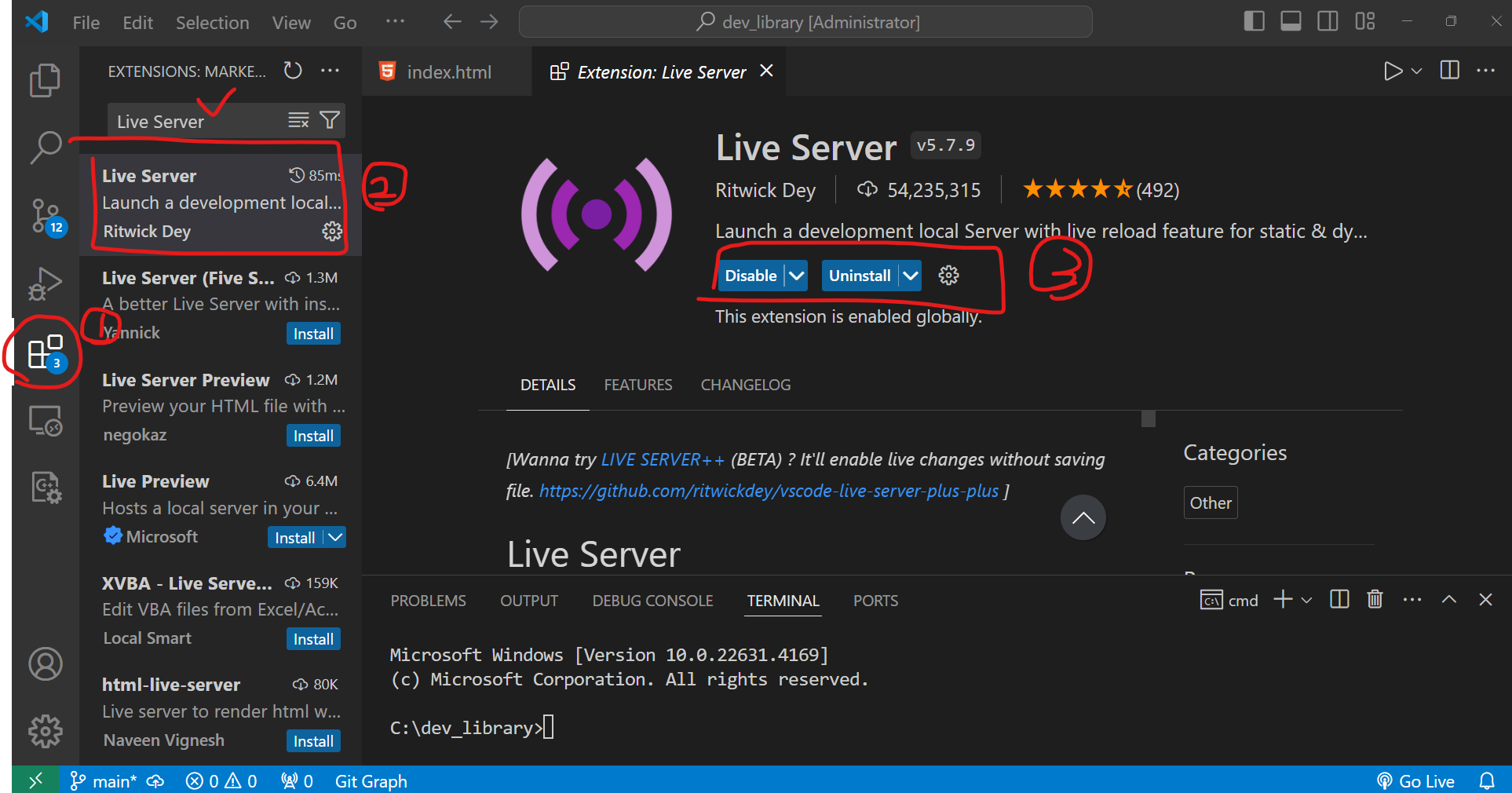
- Live Server Extension 설치

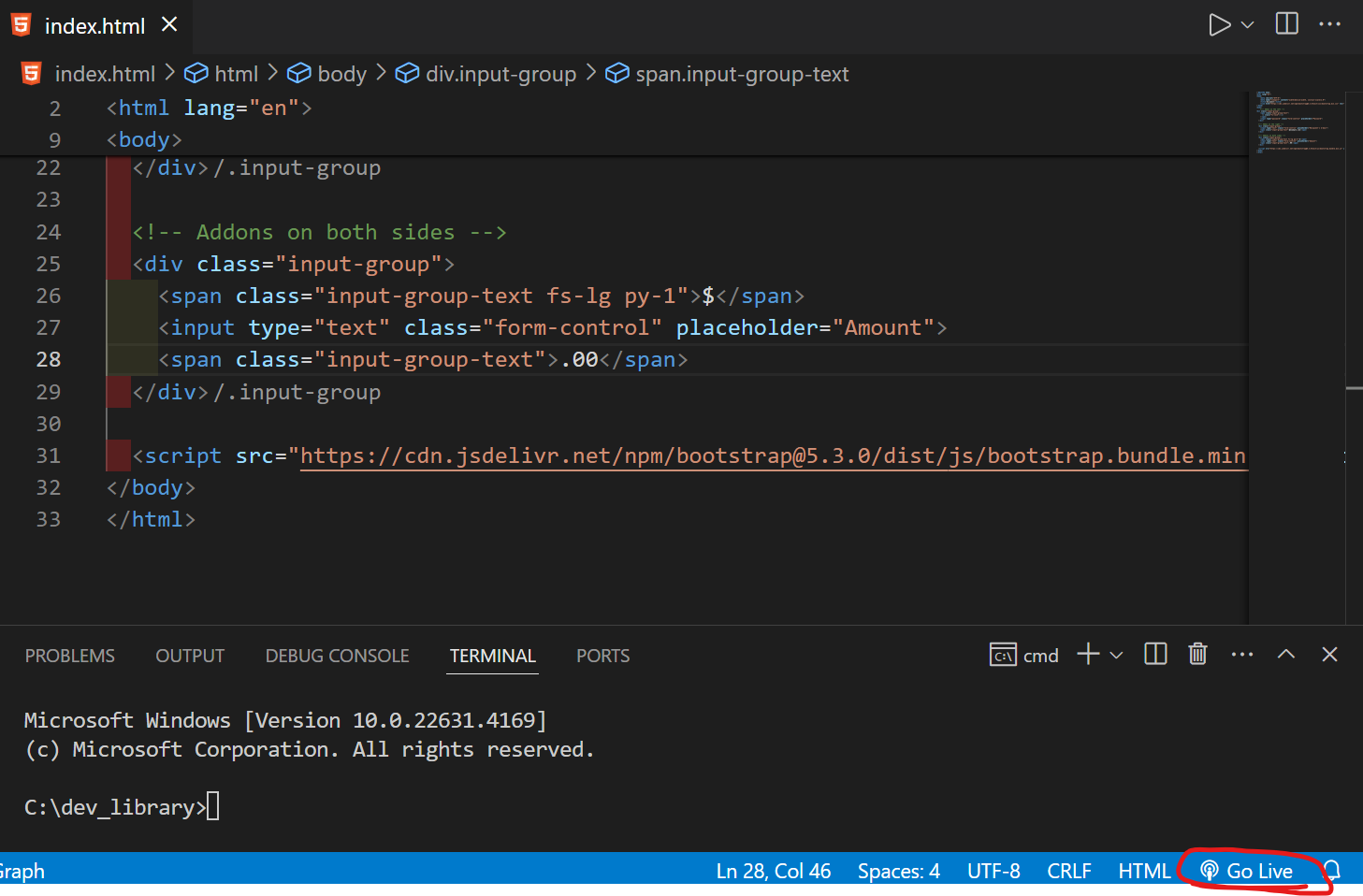
- 코드로 돌아와서 실행 (우측 하단 Go Live 버튼 클릭)

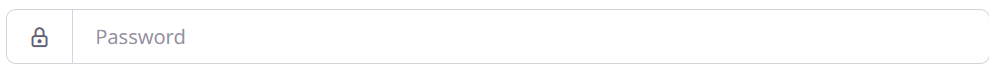
- 정상적으로 실행되면 아래 이미지와 같이 나오면 성공이다.

그런데, 아이콘이 사라졌다!
아이콘 넣는 방법은 아래 포스팅에 잘 정리가 되어 있으니 참고하면 된다.
[HTML/CSS] 3분 안에 웹사이트에 아이콘 넣기 - Font Awesome 5
문제 상황가끔 라이브러리를 활용하여 가져오는 경우 아이콘이 안뜨는 경우가 있다. 문제 해결아래 2개 사이트 중 한 곳에서 원하는 아이콘을 찾으면 된다.필자의 경우 이 글에서 font awesome을
hyeonstone.tistory.com
html 코드를 vue 코드로 바꾸기
그런데, vue 프로젝트에 사용할거라 html 코드를 vue 코드로 변환해야 하는 경우도 있다.
vue 코드로 변환하는 방법은 아래 포스팅에 잘 설명이 되어 있으니 참고하면 된다.
html 코드를 vue 코드로 변환하기
문제 상황다른 라이브러리 사이트에서 좋은 코드를 발견해서 사용하려고 한다.그런데 그 코드가 html으로 되어 있고, 나는 vue 프로젝트에 사용해야 하는 경우 생긴 문제이다. html 코드를 vue에 바
hyeonstone.tistory.com


