학습 목표
Header와 Footer은 어느 페이지에서나 사용된다.
이때 Header와 Footer을 매번 코딩하지 말고 하나의 Component로 만들어 놓고 사용하면 어떨까?
vue3에서 Component을 활용하는 방법을 배워보자.
Component 활용하기
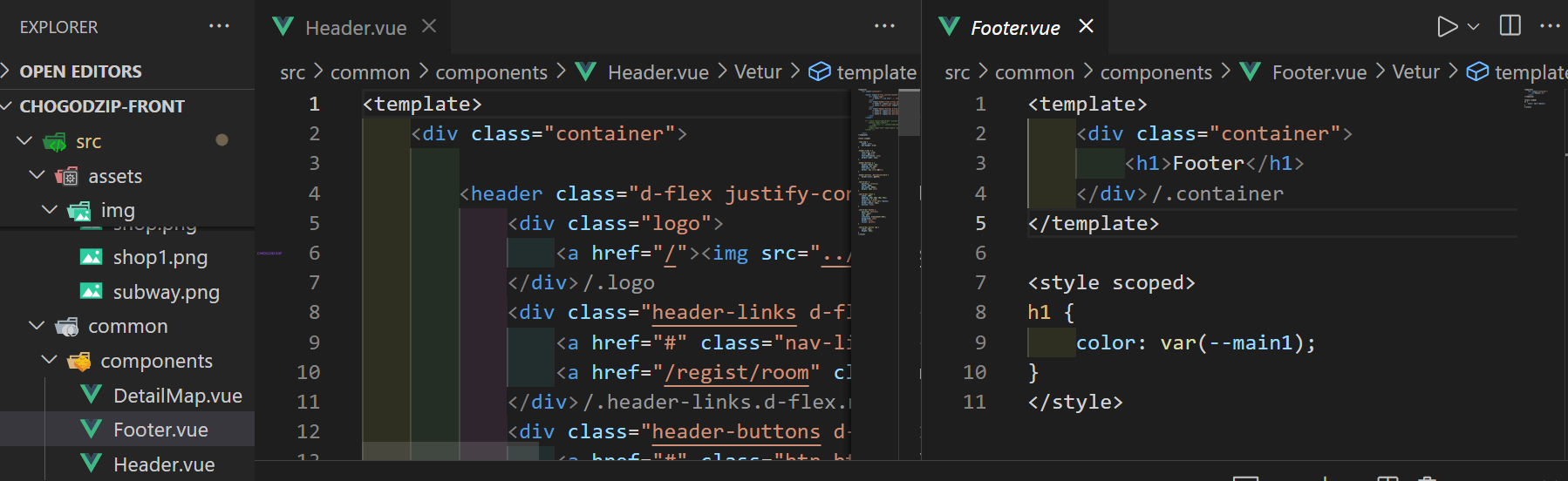
1. Component로 만들 vue 파일을 만든다.
필자의 경우 Header와 Footer을 만들어서 src/common/components 폴더 안에 저장했다.

2. Component 사용하기
전체 코드
<template>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css"
/>
<div id="app">
// 1)
<Header></Header>
<Footer></Footer>
</div>
</template>
<script setup>
// 2)
import Header from '@/common/components/Header.vue';
import Footer from '@/common/components/Footer.vue';
</script>
<style scoped></style>
1) <script setup> ~ </script> 사이에 Component로 만들 vue 파일을 import 한다.
<script setup>
import Header from '@/common/components/Header.vue';
import Footer from '@/common/components/Footer.vue';
</script>
2) <template> ~ </template> 사이 원하는 위치에 태그 형식으로 사용한다.
<template>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css"
/>
<div id="app">
<Header></Header>
<Footer></Footer>
</div>
</template>
