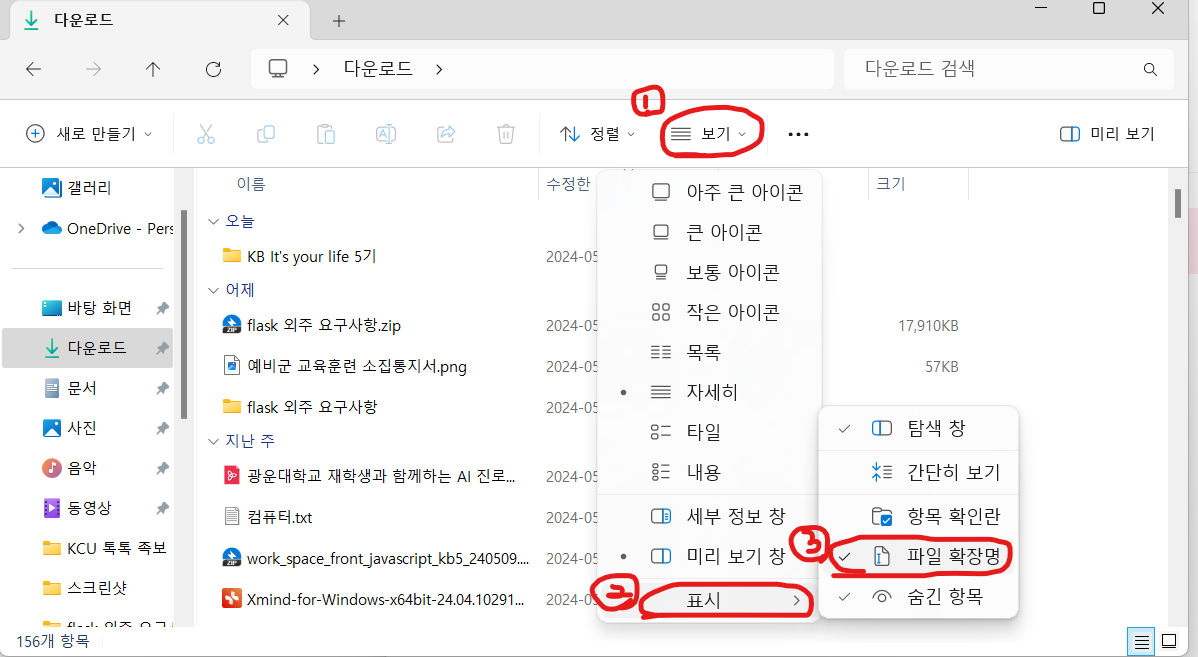
파일 확장명 보이기
파일 탐색기 > 보기 > 표시 > 파일 확장명 체크

구글 Chrome 설치
https://www.google.com/chrome/ 사이트에서 설치 진행
Visual Studio Code 설치
https://code.visualstudio.com/ 사이트에서 설치 진행
맥 사용자 : macOS 설치
윈도우 사용자 : Windows x64 설치
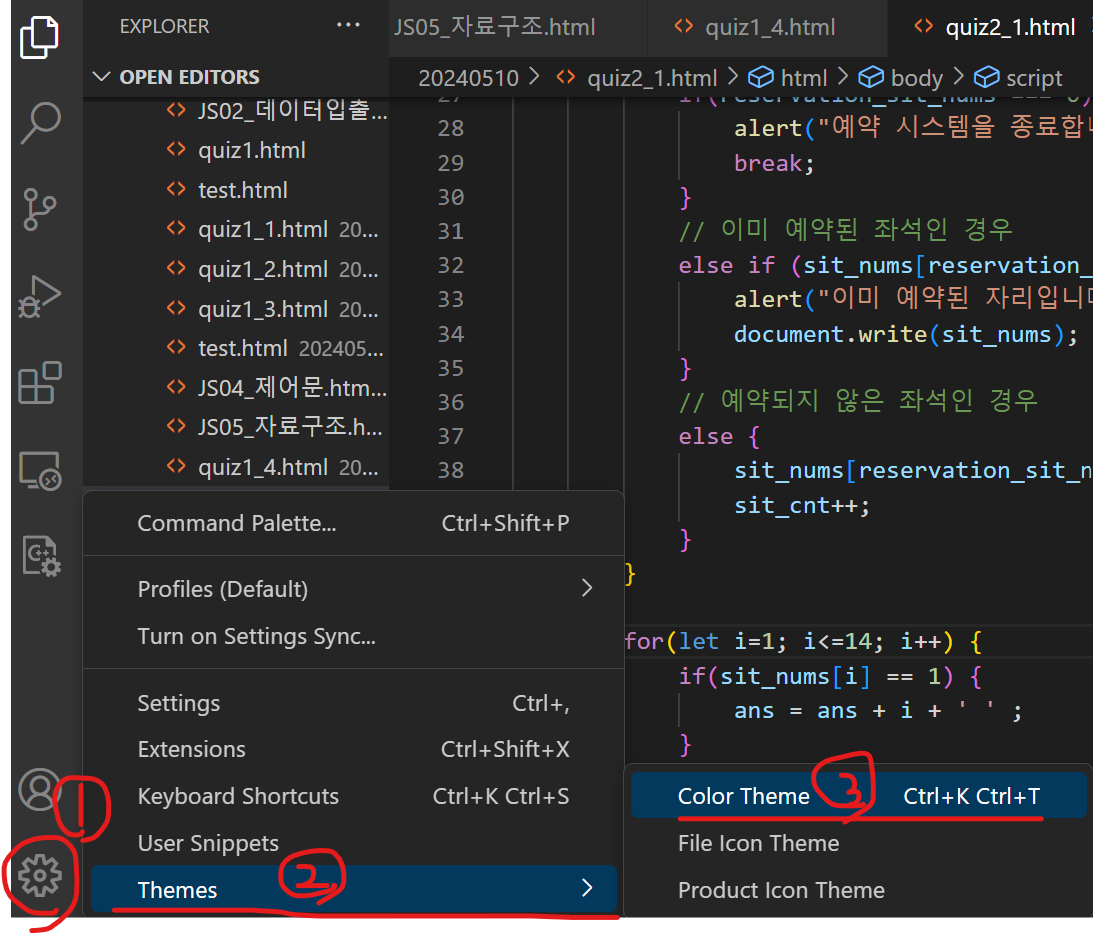
visual studio code 화면 테마 설정
vscode 좌측 하단 톱니바퀴 모양 클릭 > Themes > Color Theme

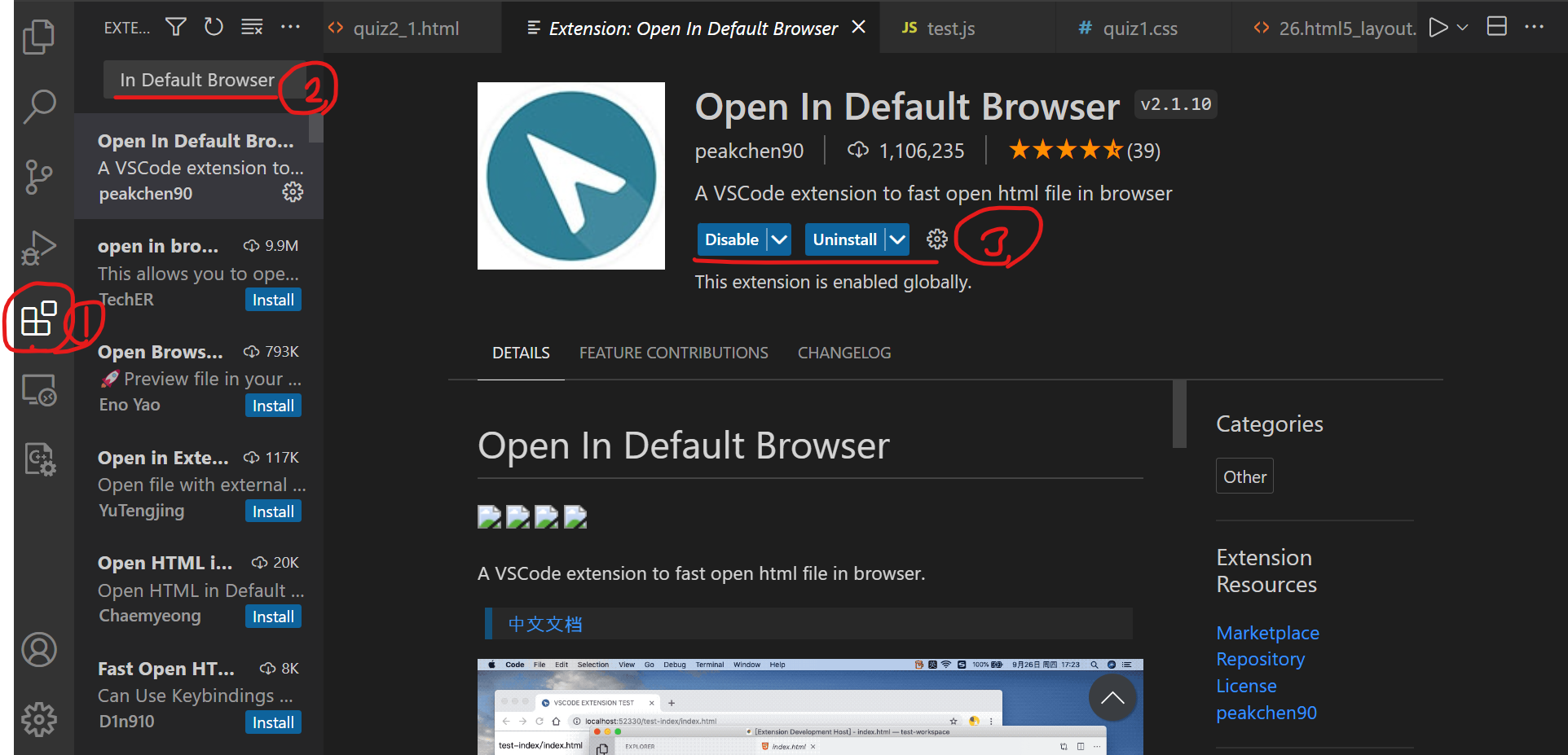
플러그인 설치
vscode 좌측 블록 4개 모양의 Extensions 선택 > 원하는 검색어 입력하여 플러그인 설치
1) HTML Snippets 설치
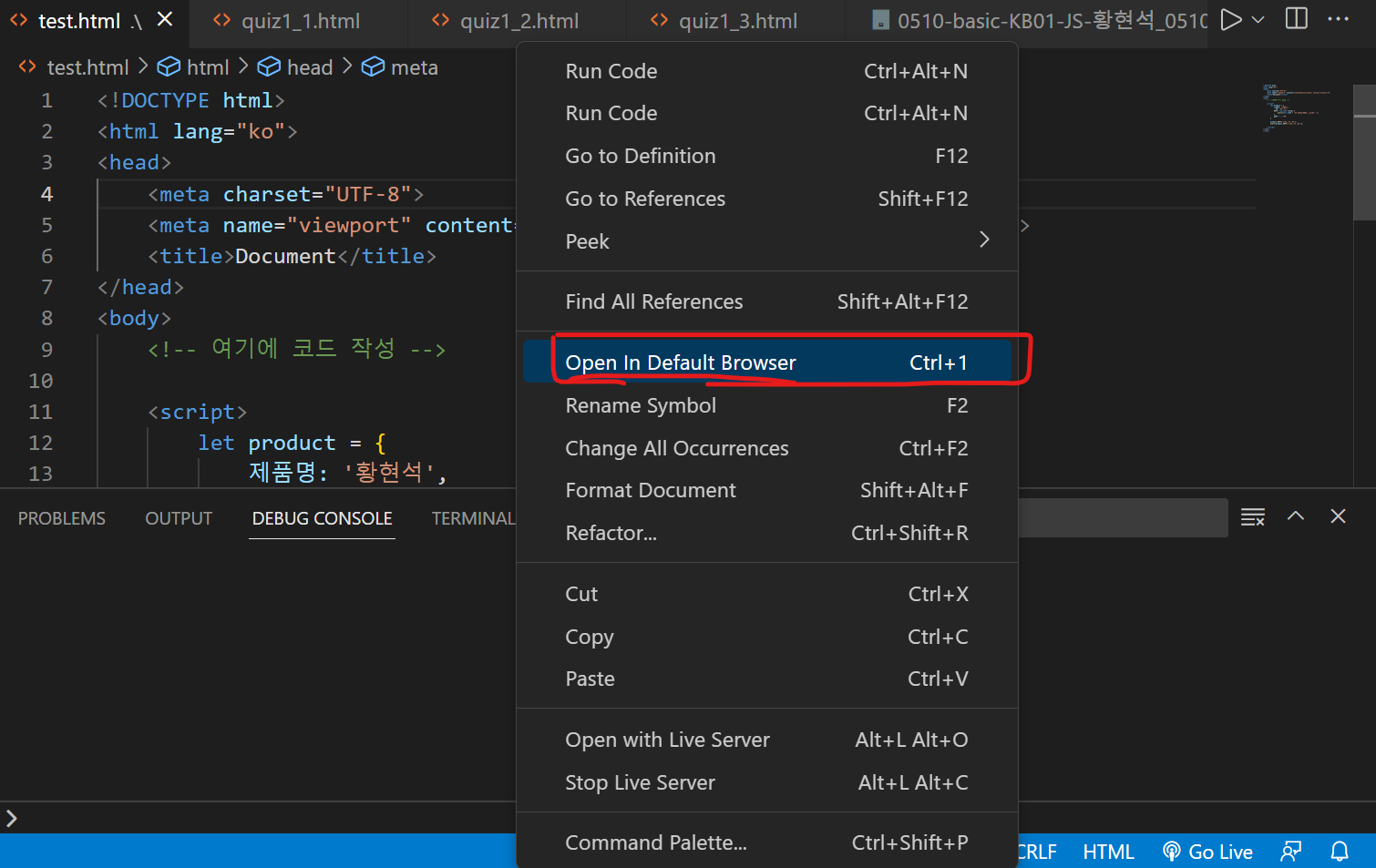
2) Open In Default Browser 설치
3) Live Server 설치
4) HTML CSS Support 설치 : html 요소의 class에서 css 선택자 요소를 쓸때 자동 완성 기능을 지원
5) HTML to CSS autocompletion 설치 : CSS에서 코딩할 때 HTML에서 사용한 속성이름을 자동 완성해주는 기능 지원 (HTML CSS Support의 반대 버전)
6) Auto Rename Tag 설치 : 태그 이름을 수정할때, 여는 태그(<>)와 닫는태그(</>)를 동시에 수정하게 해준다.
7) Auto Close Tag 설치 : 태그를 작성할 때 여는 태그와 닫는 태그를 일일이 입력하지 않고 입력태그만 입력해도 닫는 태그가 입력되도록 해준다.
8) HTML End Tag Lables 설치 : 태그가 어느 css 선택자였는지 알려준다.
9) HTMLHint 설치 : html 코딩 시 틀린 문법이 있다면 틀린 부분을 알려준다.
10) Image preview 설치 : 코드라인 번호 왼쪽에 이미지가 나타나고, 임지ㅣ url에 마우스를 올려놓으면 이미지 미리보기가 가능하다.
11) Html Auto Completion 설치 : 자주 쓰이는 태그 구성 자동완성 (!html, !table, !form)
12) CSS Navigation 설치 : html에서 class 속성들을 코딩할 때, 이 클래스가 어느 css 파일에 위치해 있는지 알려주는 기능
13) Stylelint 설치 : CSS 구문 오류를 잡아준다.
14) vscode-styled-components 설치 : react, js, typescript 파일에서 css 문법 표현 자동완성 기능 제공
15) indent-rainbow 설치 : 들여쓰기 상태를 무지개 색으로 표시해준다.
4) (JAVA개발자-eclipse 사용이 익숙한 경우만 해당) Eclipse Keymap 설치
[참고 사항]
Open In Default Browser : 실행 후 코드를 바꿔도 바로 적용이 되지 않는다.
Live Server : 실행 후 코드를 바꾸면 바꾼대로 바로 웹에 적용 된다. (코드 작업 시 편리해서 자주 사용)




플러그인 사용 설명서 블로그 : https://inpa.tistory.com/entry/VS-Code-%E2%8F%B1%EF%B8%8F-HTML-CSS-%EB%8F%84%EA%B5%AC-%EC%B6%94%EC%B2%9C
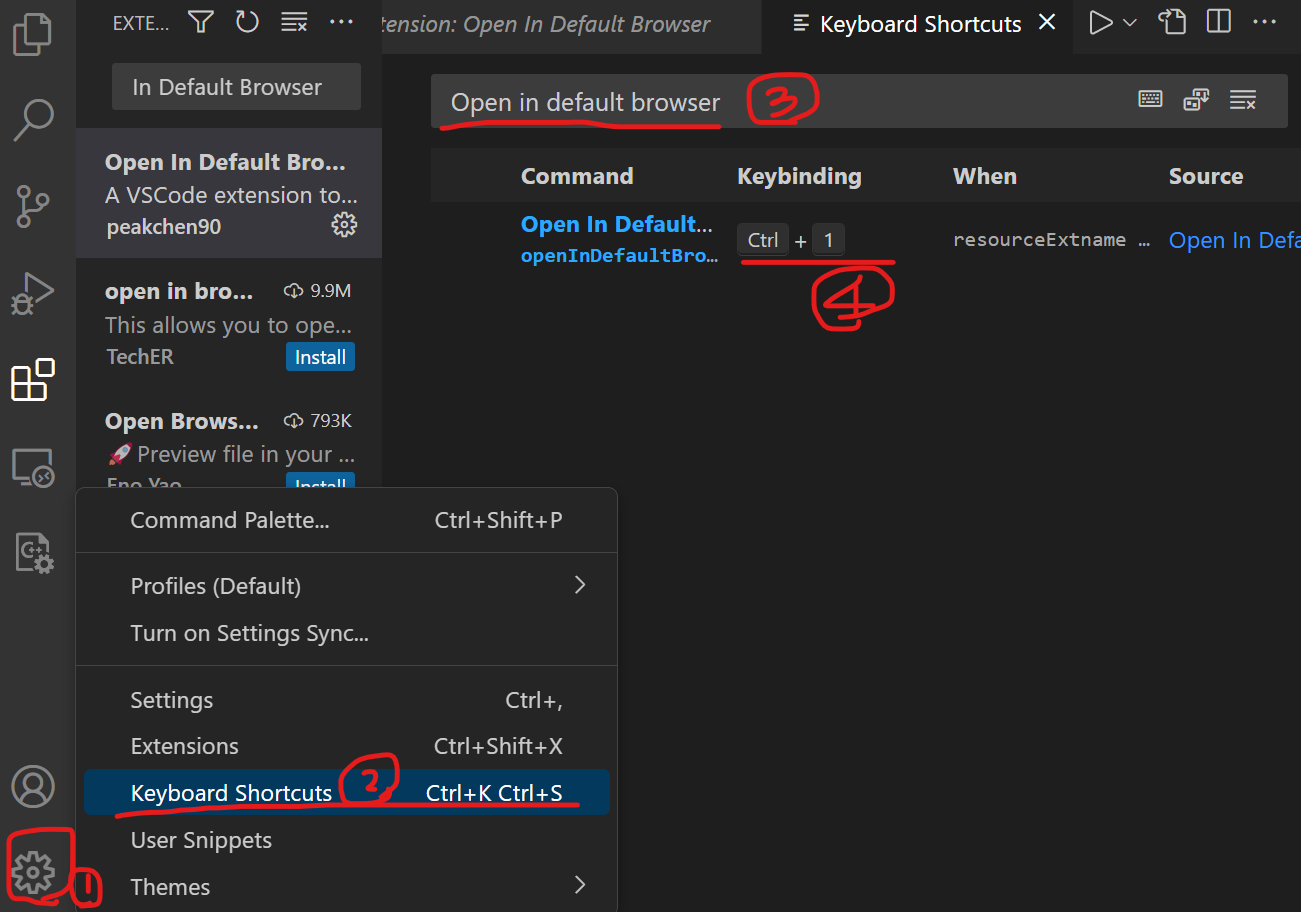
visual studio code 단축키 설정 / 지정된 단축키 확인하기
vscode 좌측 하단 톱니바퀴 모양 클릭 > Keyboard Shortcuts > 원하는 것 검색 > Keybinding 확인
- Open In Default Browser의 기본 단축키는 [Ctrl] + [1]

프로젝트 실행하기
기본 프로젝트를 만들어 실행한다.
Open In Default Browser로 실행 :
[Ctrl] + [1]
프로젝트 아무 곳에 마우스 우클릭 > [Open In Default Browser]
Live Server로 실행 :
[Alt] + [L]
프로젝트 아무 곳에 마우스 우클릭 > [Open with Live Server] 로 실행한다.

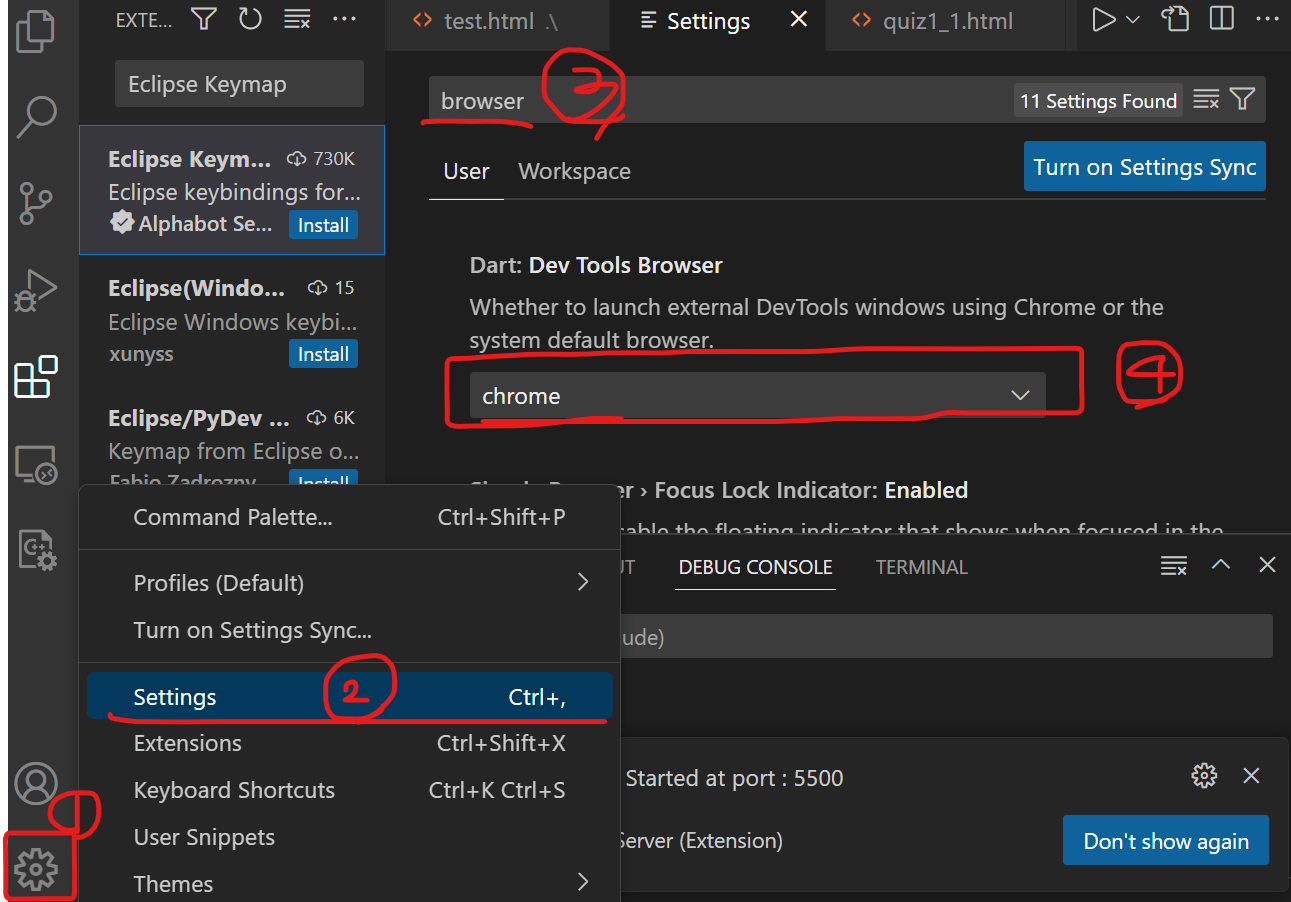
실행 시 기본 브라우저 바꾸기
기본 브라우저가 chrome 으로 되어 있지 않은 경우 기본 브라우저를 바꿔준다.
vscode에서 우측 하단 톱니바퀴 모양 클릭 > settings > browser > chrome